
Rhino terrain plugin demo how to#
The core difference between a 2D picture and a 3D model is that when the computer hands on a 2D file, like a JPEG or a PNG, it knows exactly how to display it. These bottlenecks are steps through which all the data necessarily goes at some point, and so they are privileged entry points for our extraction exercise.Īll of that being noticed, it is a bit trickier to get than a nice "Right Click, Save As". The sketch also highlights some data bottlenecks. So at any point before that, we can theoretically access it.


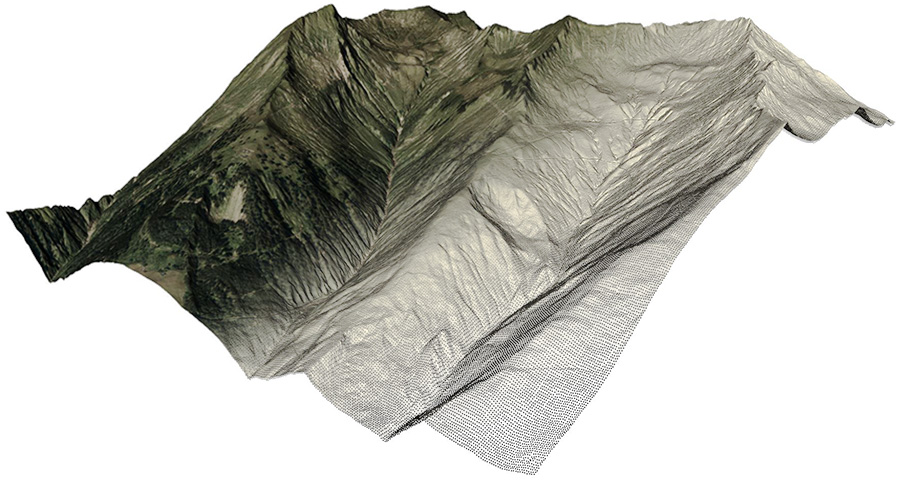
This sketch of the data journey shows that the data processed by the computer remains tridimensional up to the GPU. The data journey, from Sketchfab server to our screen, and its data bottlenecks no problem, HTML's tag, used for embedding images, does have a width parameter, so you can display the pictures smaller than they are.
Rhino terrain plugin demo full#
But you only have the full resolution versions of these files, and you feel a little lazy. Let's imagine that you want to display on your website a list of thumbnails of your creations or travel pictures. To start with a simple example, we'll stick to regular images. Hence, it is useful to always remain aware of what data a client's computer gets from a website. There is a fundamental concept in information technologies that any good hacker keeps in mind: what data your computer sees, you can see it as well and save it.

Yes, they 3D-scanned 3D-scanned data! As crazy as it sounds, this is actually the only "successful" reports I found. Some people got crazy about it, and ended up doing photogrammetry from series of still screenshots of Google Maps. I am not the first to try and tackle this challenge. Wow, so much data! What cool things could we do with this? Nice 3D flight overs, impressive holliwoodian visual effects, city mashups… You tell, I'm sure you have a lot of ideas! But mmh, wait, how do we actually get this data into a 3D software? Many cities around the globe are available in 3D in Google Maps


 0 kommentar(er)
0 kommentar(er)
